In Laravel, factories have access to the Faker PHP library, which allows you to generate all kinds of random data for testing. Here is how to extend Faker to return custom data.
Read articleThe Web Artisan
Thoughts, resources, and hacks for developers.
Getting started with Corcel
Corcel is a PHP package that allows using WordPress as a (headless) content management system for your application. Corcel communicates directly with the WordPress MySQL database using CRUD operations to manage posts, pages, custom post types, and basically all other data stored inside the WordPress database.
Read articleTesting Laravel Form Requests
Laravel provides a fluent API for HTTP tests. This API allows us to send a request and perform assertions on the response. In this post, we explore how to test Laravel form request validation.
Read article
GitHub Actions and Laravel Nova
The automation of development workflows like building or testing the application is known as Continuous Integration (CI). GitHub Actions make it easy to automate the workflows of your Laravel application.
Read articleMotivation, Discipline, and Focus
Motivation works as a drive. Discipline keeps you going when curiosity and excitement wear off. But only with focus, there is real progress.
Read articleCommit Message Driven Development
In software development, we usually start with writing the code. But what if we'd start by writing out the commit message? Follow me through the concept of commit message driven development.
Read articleHello World!
Taking it to the next level: How I redesigned my blog and moved it from WordPress to Laravel.
Read articlePrevious articles

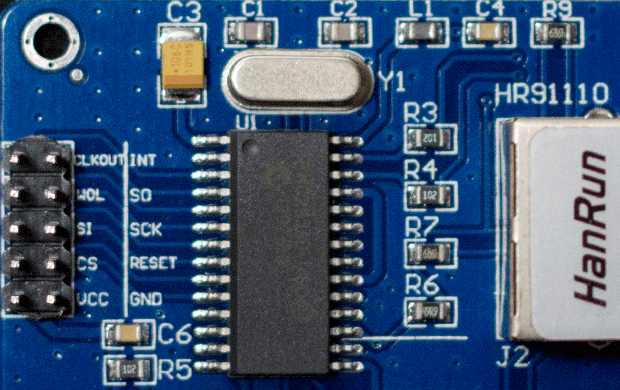
Arduino Ethernet Network Module
Connect any Arduino to the internet with the ENC28J60 Ethernet Network Module.
Read article
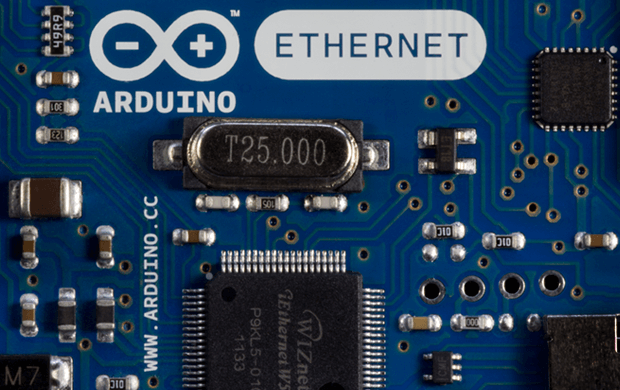
Arduino Ethernet Board
Getting started with the Arduino Ethernet Board is similar to getting started with any other Arduino Board.
Read article